Web-дизайн. 4 курс. Лабораторное занятие №2. Простой баннер в среде Google Web Designer
Вам нужно создать простой динамический баннер с двумя движущимися объектами и кнопкой, используя платформу Google Web Designer и разместить его у себя в блоге.
Подготовительный этап:
1) Установите программу Google Web Designer: https://webdesigner.withgoogle.com/
2) Выберите исходные файлы. Вам потребуется два изображения на прозрачном фоне в формате .png, а также изображение кнопки - также прозрачной. Обратите внимание, что файлы должны быть относительно небольшими, чтобы вмещаться в поле вашего баннера.
Создание баннера:
3) При запуске Google Web Designer выберите опцию создания с чистого листа, затем укажите название (латиницей), платформа: внешнее объявление, размеры: пользовательские (задайте ваши ширину и высоту, в моем примере: 400х250 рх), размер анимации: расширенный. Нажмите Ок.
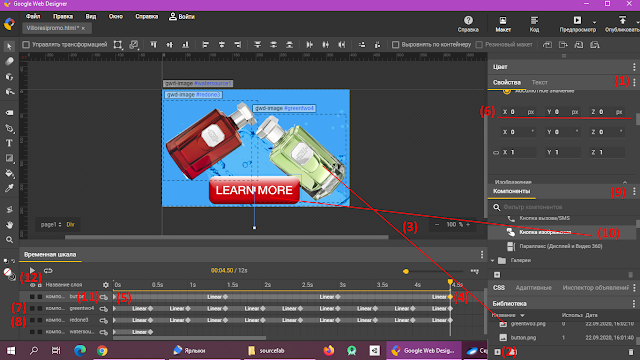
4) Теперь перед вами среда разработки Google Web Designer. Задайте фон вашего баннера. Для этого в правом сайдбаре раскройте блок "свойства" и в нем укажите цвет в параметре "заливка" (1).
5) Раскройте блок "библиотека" и добавьте ваши исходники (фото А,B,C) нажав на кнопку загрузки (2).
6) Перетащите, зажав мышью, ваши картинки на баннер, расположив их так, как они должны будут отображаться в финальном баннере (3).
7) В блоке первого фото кликните один раз левой клавиши мыши на расстоянии - например 0,5s - от начала шкалы. Теперь нажмите правую клавишу мыши и выберите "вставить ключевой кадр". На шкале появится желтая точка (4). По нажатию на эту точку в блоке "свойства" вы можете изменять размер объекта (параметр "положение и размер") и перемещать его (параметр "преобразование, вращение и масштаб").
Как делается анимация? Кликните на начало шкалы (белый треугольник) (5) и оставьте в первой строке преобразования XYZ нули (6). Теперь кликните на точку ключевого кадра и укажите в параметре первой строки у Y значение -10. Ваше фото сдвинется вверх. Создайте еще один ключевой кадр далее по шкале и также измените значение на -20. Фото сдвинется еще выше. Если указать 10 без минуса, то объект будет двигаться вниз. Также движение и размер регулируется по шкалам X и Z.
Вам нужно поставить 8-10 ключевых кадров чтобы сформировать движение фото.
8) Когда вы заканчиваете с первым фото (7), такой же сценарий движения указываете для второго (8) в другой строке компонентов. Кнопка может не двигаться - если хотите разместите ее статично.
9) Теперь нужно привязать активность к кнопке. Для этого раскрываем блок компоненты (9) и перетаскиваем мышью элемент "кнопка изображения" на вашу кнопку баннера (10).
10) После переноса на этой кнопке на баннере нажимаете правую клавишу мыши и выбираете "добавить событие". В окне события выбираете: мышь - click - действие - переход - gwd-ad - затем в конфигурации указываете URL страницы, куда пользователь будет переходить при клике на кнопку и нажимаете ок.
11) Для того, чтобы динамика баннера была бесконечной, кликните на кнопку для каждой картинки и выберите опцию "бесконечно" (11)
12) Баннер готов. Его можно протестировать, нажав на кнопку запуска (12). Остановить просмотр можно этой же кнопкой.
13) Для сохранения баннера выберите путь: файл - сохранить как ZIP-файл.
Публикация баннера:
14) Извлеките файлы из архива. Перед вами папка assets с исходниками, файлы стилей, javascript-сценарии, а также один файл html.
15) Загрузите все файлы из папки assets в sites.google.com, туда же загрузите все остальные файлы, кроме файла html.
16) В файле html в соответствующих местах укажите пути ко всем файлам, загруженным вами в sites.google.com. Это: три файла css (ссылки после атрибута href) , восемь файлов js (ссылки после атрибута src) и файлы ваших исходных фото и кнопки (ссылки после значения source).
17) Опубликуйте готовый html в блоге. Его можно поставить в боковую панель - если она интегрирована в вашу тему в блоге. Тогда вам нужно в блоге перейти к: дизайн - добавить гаджет - HTML/JavaScript.
Можно опубликовать баннер и на отдельной странице. Пример тут (во вкладке баннер): https://konoplevdesign2.blogspot.com/2019/01/coffeescript.html.
Ссылки на выполненное задание принимаются в комментарии к данному посту до 15:00 6 октября.

https://katevolosnikova.blogspot.com/2020/10/2-google-web-designer.html
ОтветитьУдалитьОценка "отлично"
Удалитьhttps://verstkadizpm.blogspot.com/2020/10/google-web-designer.html
ОтветитьУдалитьОценка "отлично"
Удалитьhttps://vkar15.blogspot.com/2020/10/google-web-designer-banner.html
ОтветитьУдалитьОценка "отлично"
Удалитьhttps://dmitrykvasha1.blogspot.com/2020/10/blog-post.html
ОтветитьУдалитьОценка "отлично"
Удалитьhttps://auditoriasmidz19.blogspot.com/2020/10/google-web-designer_6.html
ОтветитьУдалитьОценка "отлично"
Удалить